|
#1
|
|||
|
|||
|
jsGears.com 其實已經開站一年了,但是過去沒有花很多時間去經營,也沒有刻意的宣傳,因此應該還是默默無名的小站...嗯,與無名小站無關 ^_^
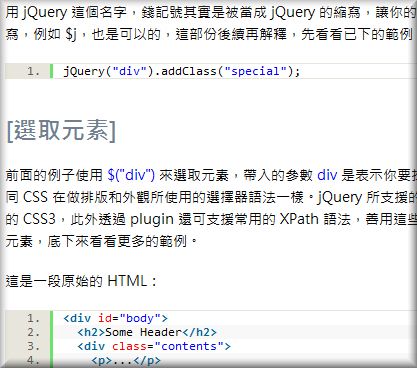
正式的介紹一下 jsGears 吧,我將這個網站定位於專門討論 JavaScript 的論壇,鑑於目前電腦程式語言討論區相當多,相對的 JavaScript 資源卻也相當不足,因此有了自己架設一個專門討論 JavaScript、並且以其他相關資訊為輔的討論區。雖然 JavaScript 相對於其他電腦網路方面的議題而言是一個小眾的市場,不過近年來由於 AJAX 持續受到關注,越來越多的人投入並且專注於 Web 前端程式的開發,JavaScript 也相對的逐漸受到注意,相信會有越來越多人需要 JavaScript 相關的資訊。我期待這個討論區能有越來越多人的加入,成為 JavaScript 的資訊集散中心。 這個網站由 Discuz! Board 架設,目前版本為 6.0,我自己有做過一些修改,讓功能更適合程式碼的交流使用。以下是本站的一些特色說明: 1. 直接的範例展示:特定的 User 可以直接把 JavaScript 貼在文章中執行,由於 JavaScript 不當使用時,可能造成安全性的問題,因此目前只有我的帳號可以直接貼上 JavaScript 做展示。例如: Yahoo! Maps AJAX API 範例  你可以在這個頁面上看到程式碼的範例之外,還可以直接操作頁面上的地圖。 [Game] JavaScript 版超級瑪莉兄弟 你看過 JavaScript 版的超級瑪莉嗎?這個頁面上的超級瑪莉可以直接玩,真的是 JavaScript 寫的喔。 2. 程式碼區塊上色:Discuz! 原始的程式碼區塊很難看,沒有變色也沒對齊(Discuz! 5.5 之前都是),我使用 dp.SyntaxHighlighter 透過 JavaScript 在 client 端修改 code 區塊,讓程式碼看起來漂亮一點。  如果你也想修改自己的 Discuz!,可以參考這一篇,使用於 v5.0 和 v6.0: [PHP] 幫 Discuz! 的程式區塊上顏色 3. 預設字體變更為 Windows Vista 新增的「微軟正黑體」:讓字體好看一點,上面一張圖的可看出。 4. 今天才加上的推文按鈕:包含黑米和推推王的,大家看到喜歡的文章請用力幫忙推一推喔。  本站目前最熱門的兩篇文章是: jQuery 教學 - 基礎篇 Ext JS 初探 - 美化表單的幾個簡單步驟 簡介到此,最後,歡迎大家一起來參與喔。 |
|
#2
|
|||
|
|||
|
你的網站我之前就有瀏覽過,內容相當的不錯,jQuery方面的資訊很有用
|